Style WordPress User Profile Page
WordPress user profile page seems very cluttered in case you have multiple plugins that add content to User Profile. You may use below snippet to clean up the same.
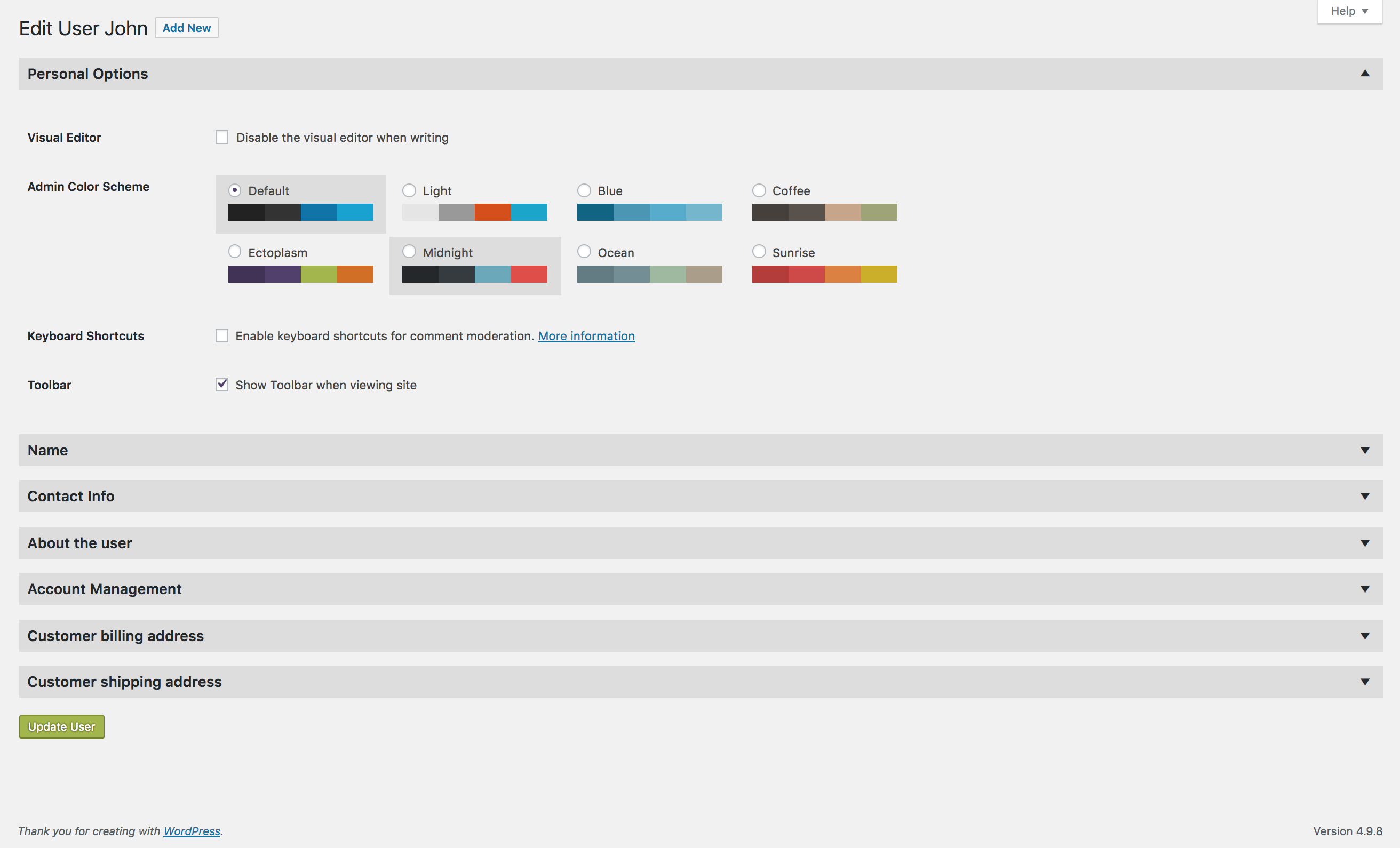
Here’s how it looks after adding the styles.

<style type="text/css">
#profile-page h2{
padding: 10px;
background: #ddd;
position: relative;
}
#profile-page h2 + table {
overflow: hidden;
-webkit-transition: max-height .35s;
-o-transition: max-height .35s;
transition: max-height .35s;
display: none;
padding: 10px;
}
#profile-page h2.active + table {
display: block !important;
}
#profile-page h2::after {
content: "\f140";
font-family: Dashicons;
position: absolute;
right: 0;
top: 0;
display: block;
-webkit-transition: all .35s;
-o-transition: all .35s;
transition: all .35s;
font-size: x-large;
padding: 10px;
}
#profile-page h2.active::after {
content: "\f142";
}
</style>
<script>
jQuery('#profile-page h2').on('click', function(){
jQuery(this).toggleClass('active');
});
</script>Style WordPress User Profile Page Read More »
